type
Post
status
Published
date
Jul 2, 2021
slug
hexo1
summary
使用Hexo搭建博客的心得及教程
tags
教程
建站
开发
category
技术分享
icon
password

一、前言
0.这篇文章是早写的了
老博客崩了,这篇文章来自于老博客,是 2020-08-26 22:55:59 写的老东西了,是否仍适用请自行甄别。
1.为什么写这篇文章?
从昨天开始,慢慢开始折腾博客,总结了一些翻车经验帮小白避一避坑,顺便说一下教程
2.声明
做的可能不好,有不足之处欢迎提出,我会进行改进。
现在做了分流,境内的走Coding的,其他的走Github的,那边都不会加载不出来了。
二、正文
1.什么是Hexo?
Hexo是一款基于Node.js的静态博客框架,可以方便的生成网页并托管在GitHub上。
2.搭建步骤
- 注册GitHub账号
- 创建个人仓库
- 安装Git
- 安装Node.js
- 安装Hexo
- 推送网站
- 更换主题
- 发布文章
- 其他
3.开始
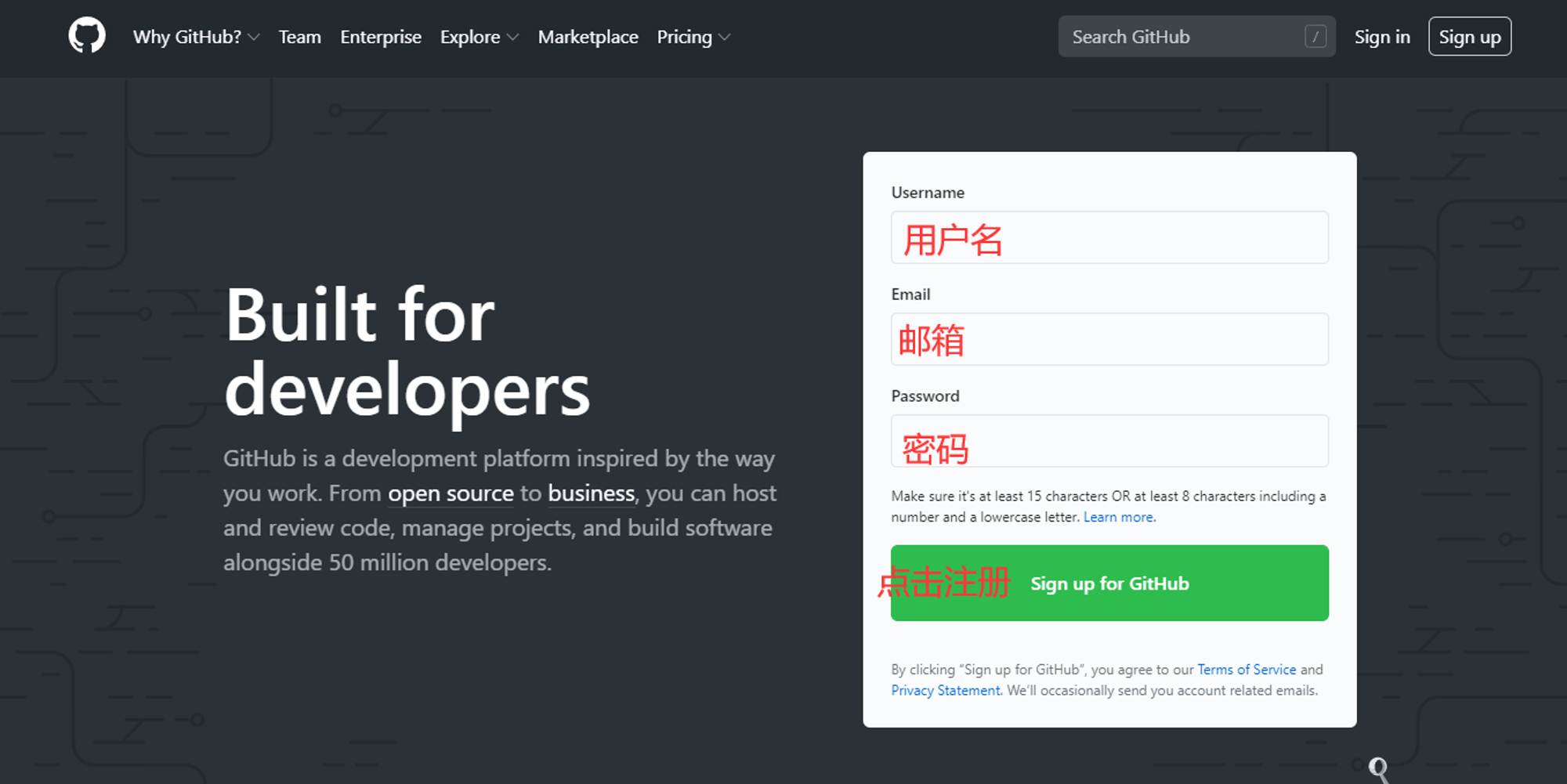
注册GitHub账号
前往 GitHub官网

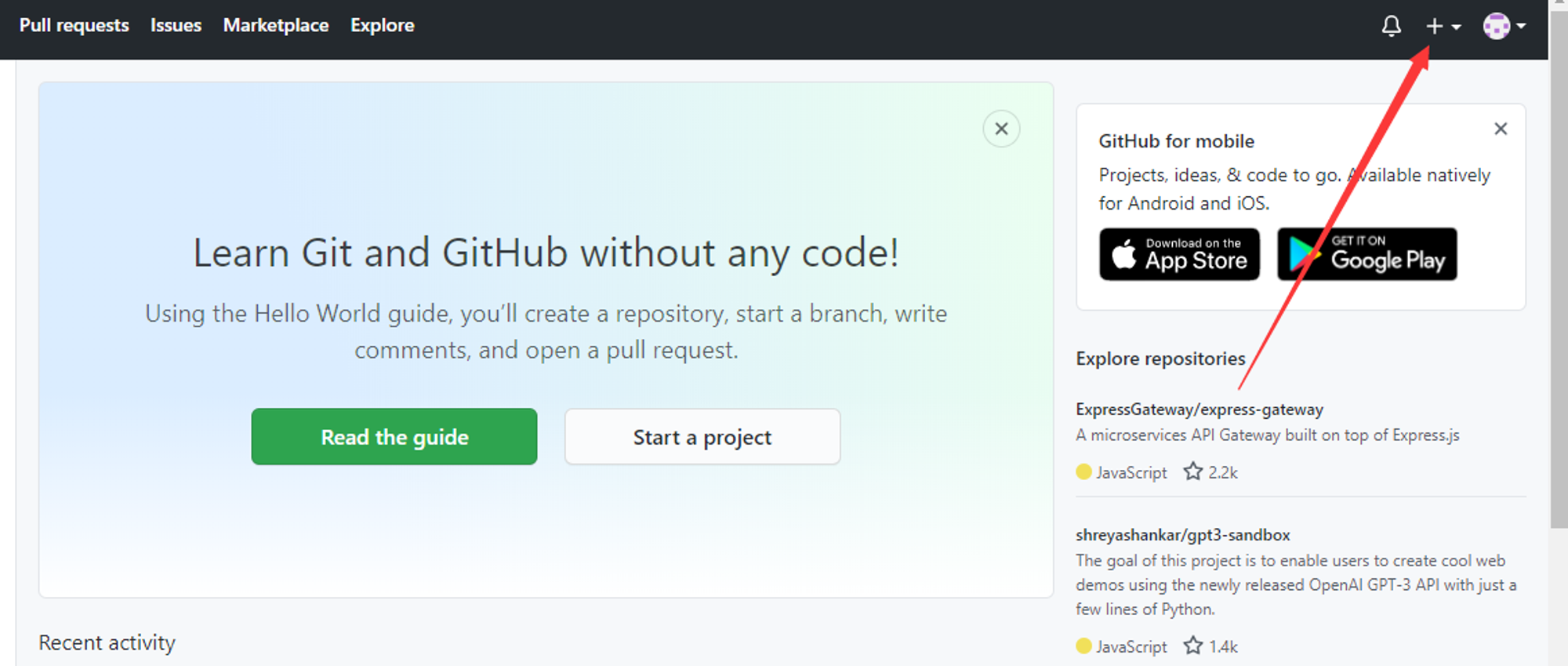
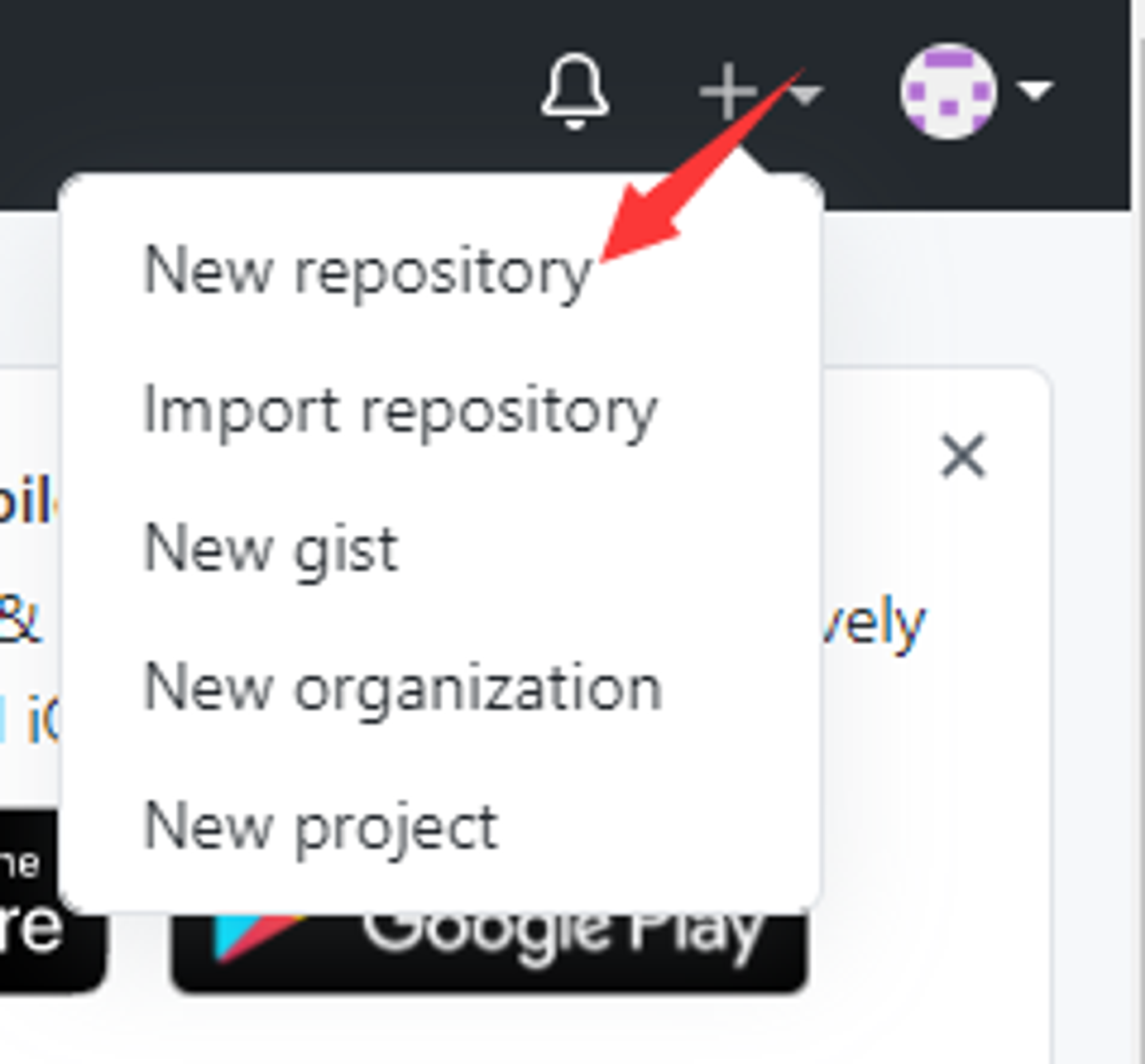
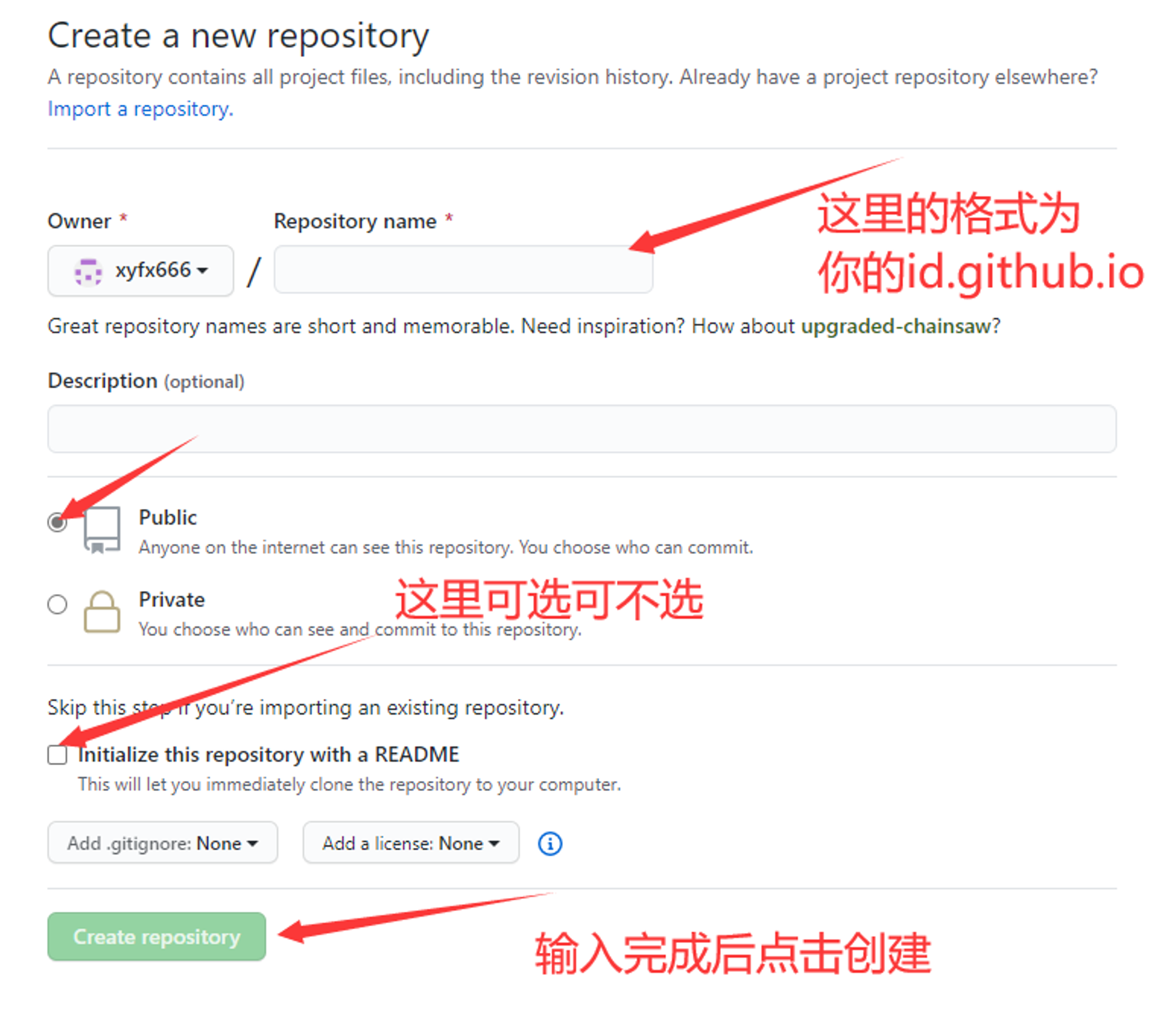
创建个人仓库



安装Git
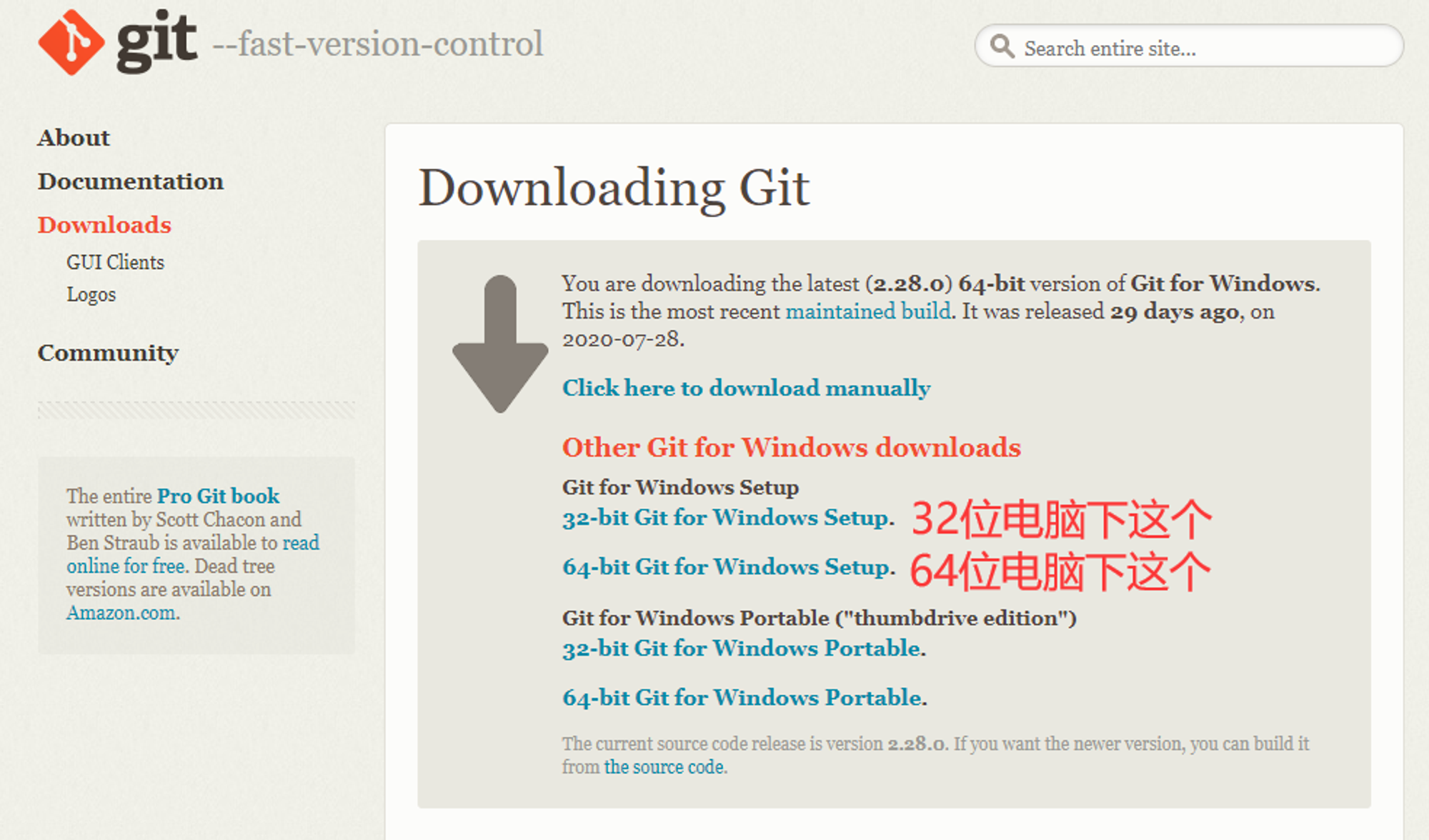
前往 Git官网 下载Git安装包

安装过程这里不演示,基本就是一直下一步
接下来,将Git与你的GitHub账号绑定
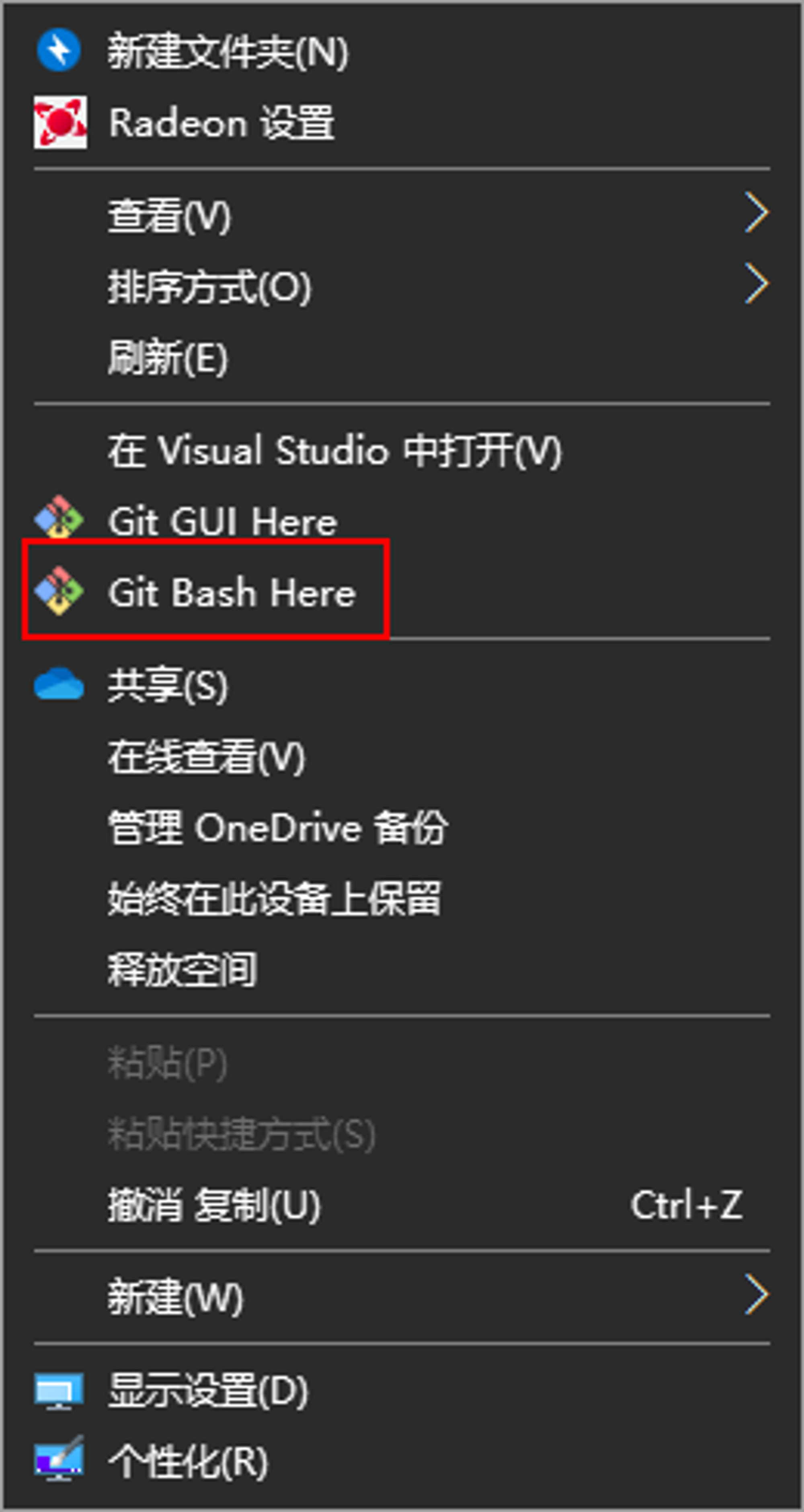
鼠标右键打开Git Bash

打开后按顺序输入
git config --global user.name "你的GitHub用户名" git config --global user.email "你的GitHub注册邮箱"
然后生成ssh密钥文件
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
然后三个回车
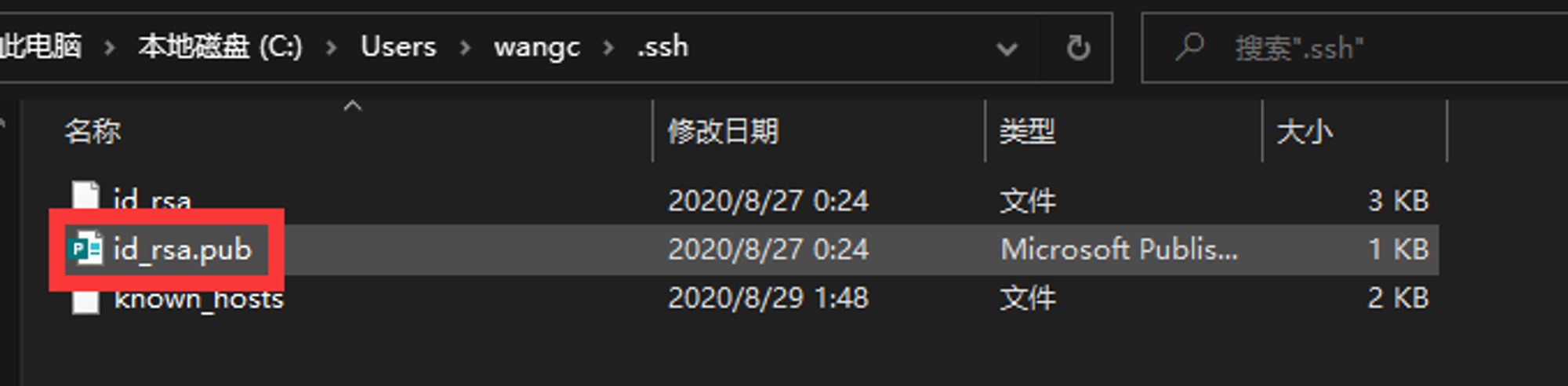
找到生成的.ssh文件夹中的id_rsa.pub密钥,将内容Ctrl+A,Ctrl+C 全部复制

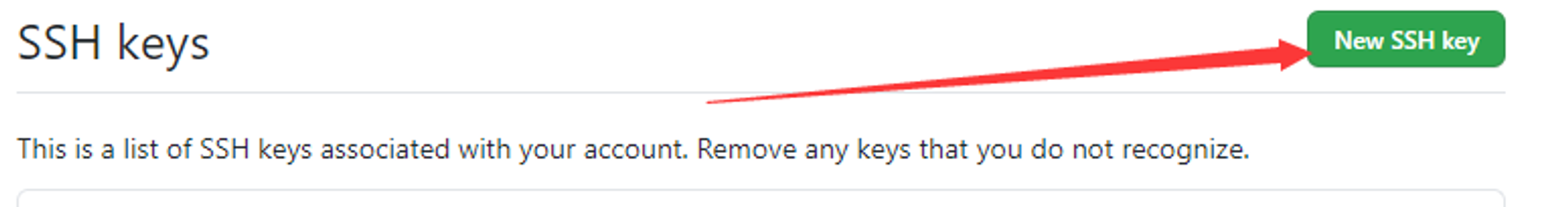
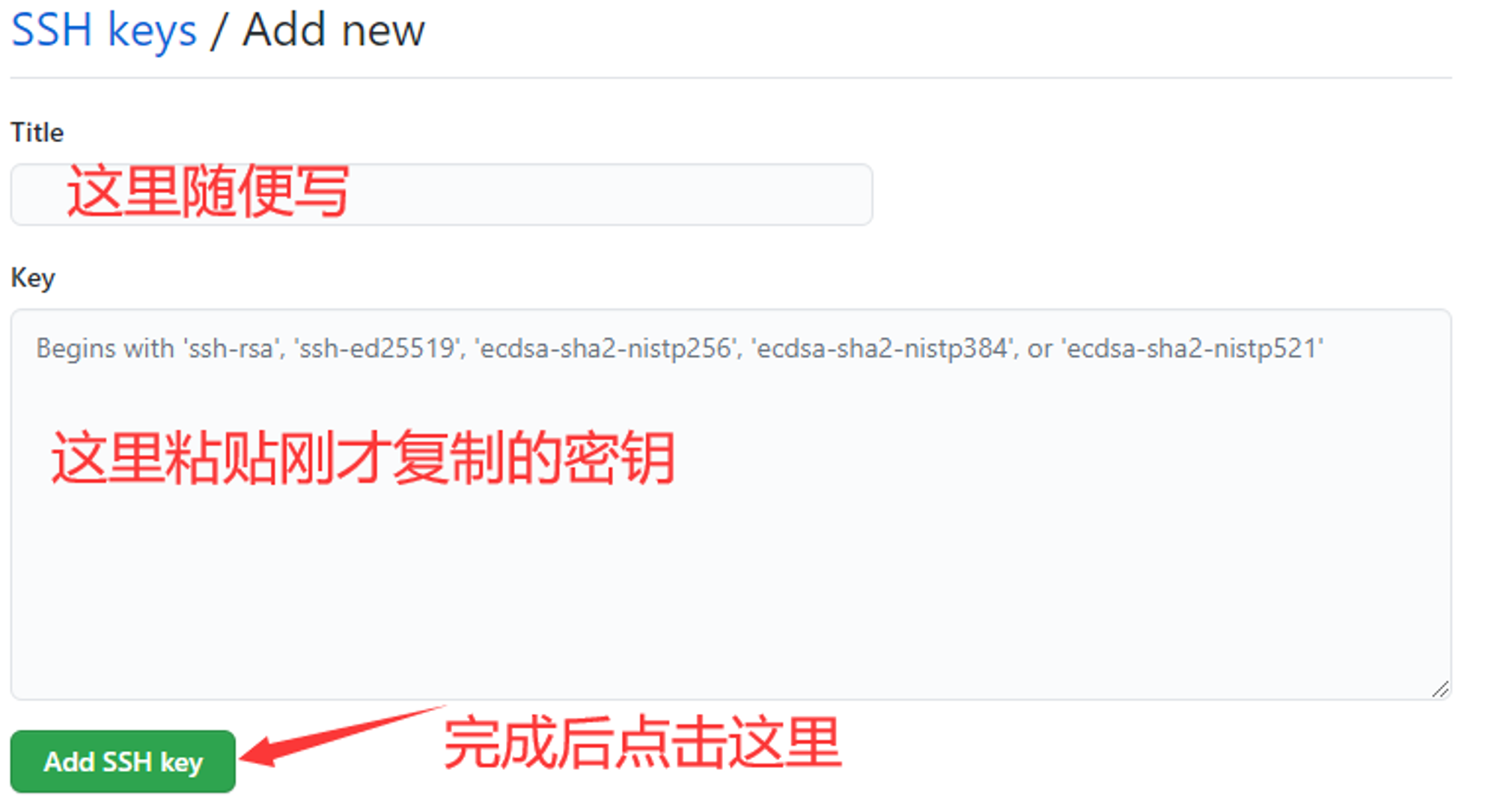
然后打开 GitHub Settings Keys 页面
点击“New SSH Key”


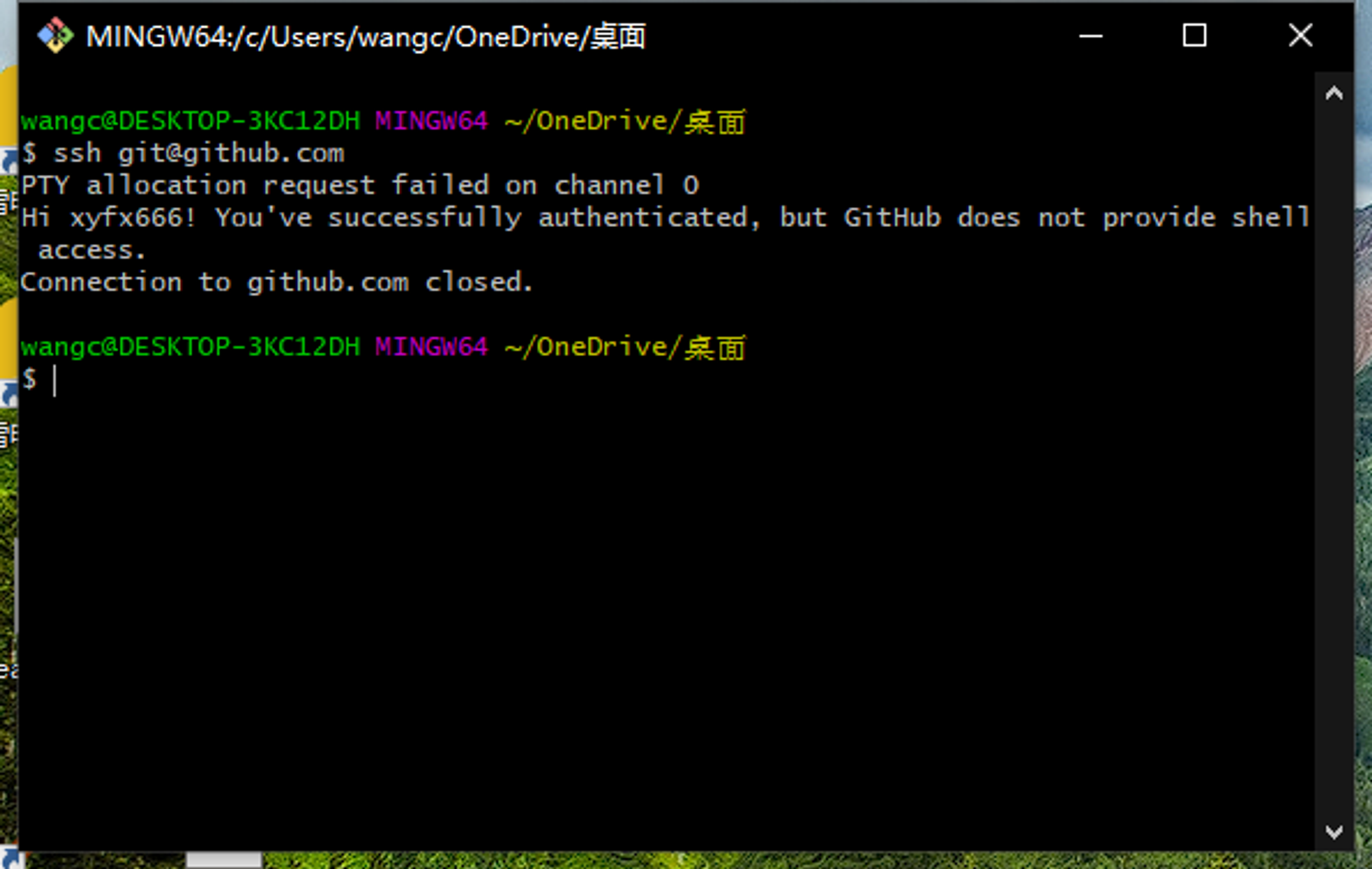
接下来在Gie Bash中检测GitHub公钥是否设置成功
输入
ssh git@github.com

出现如图现象则为成功。
安装Node.js
Hexo基于Node.js,Node.js下载地址
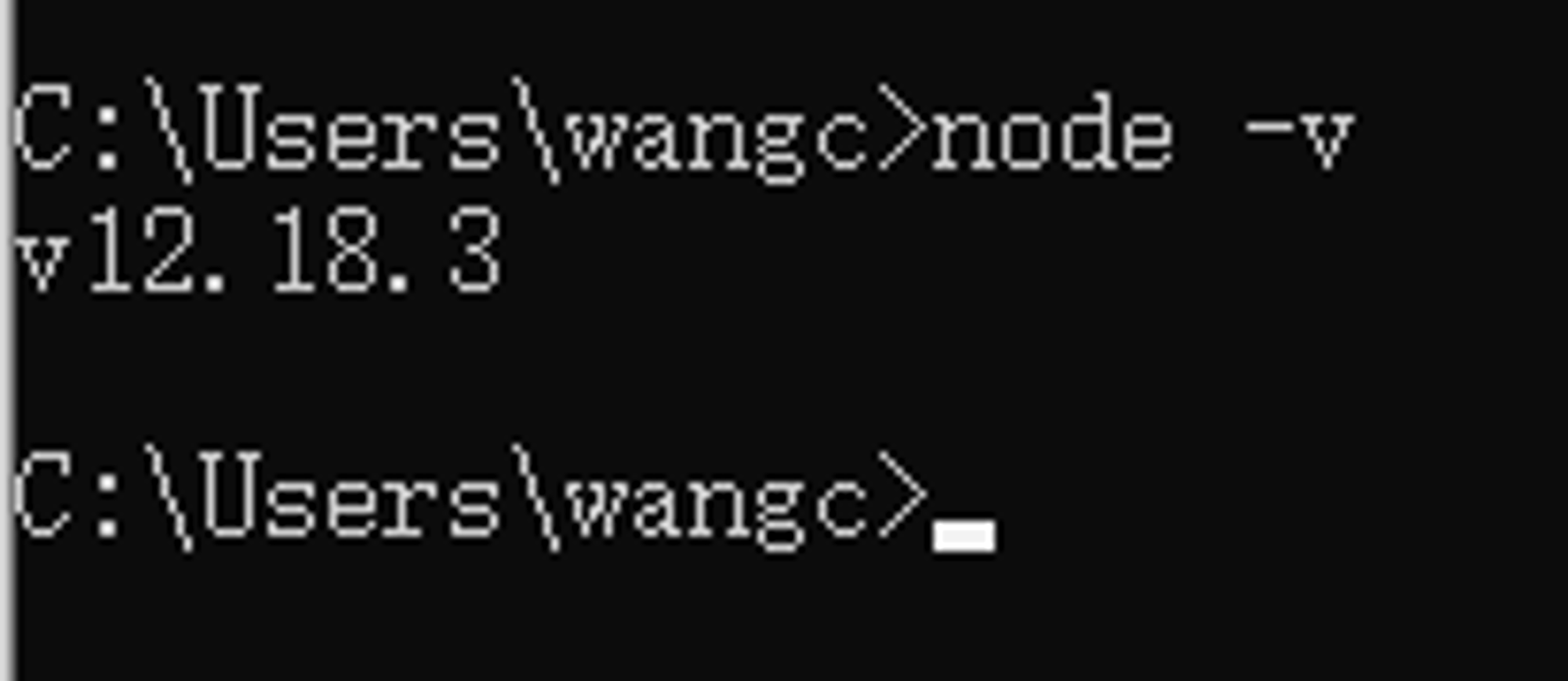
下载完成后测试是否安装成功
在命令行中输入
node -v

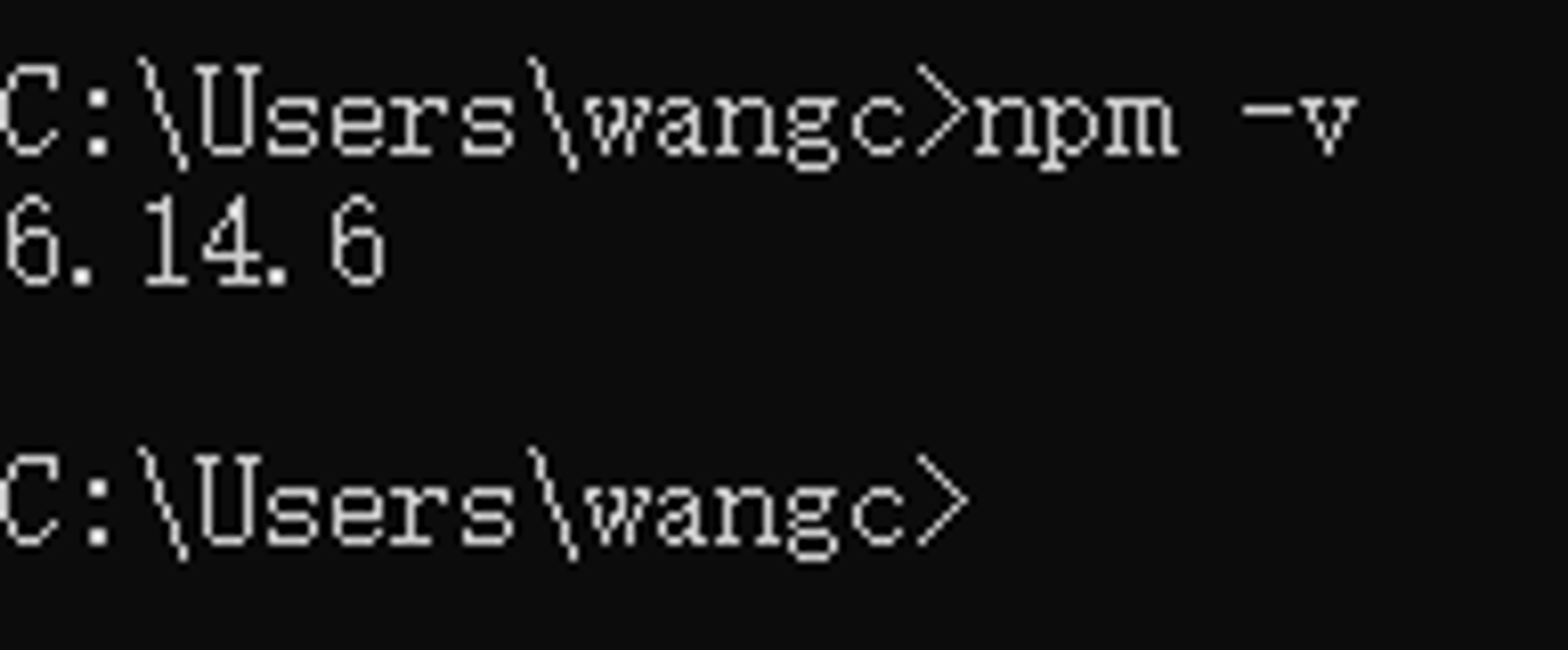
检测npm是否安装成功
在命令行内输入
npm -v

到这里,安装Hexo所需的环境已经搭建完成
安装Hexo
安装Hexo
先在电脑内建立一个文件夹,Hexo框架和以后你自己发布的网页都会存在里面
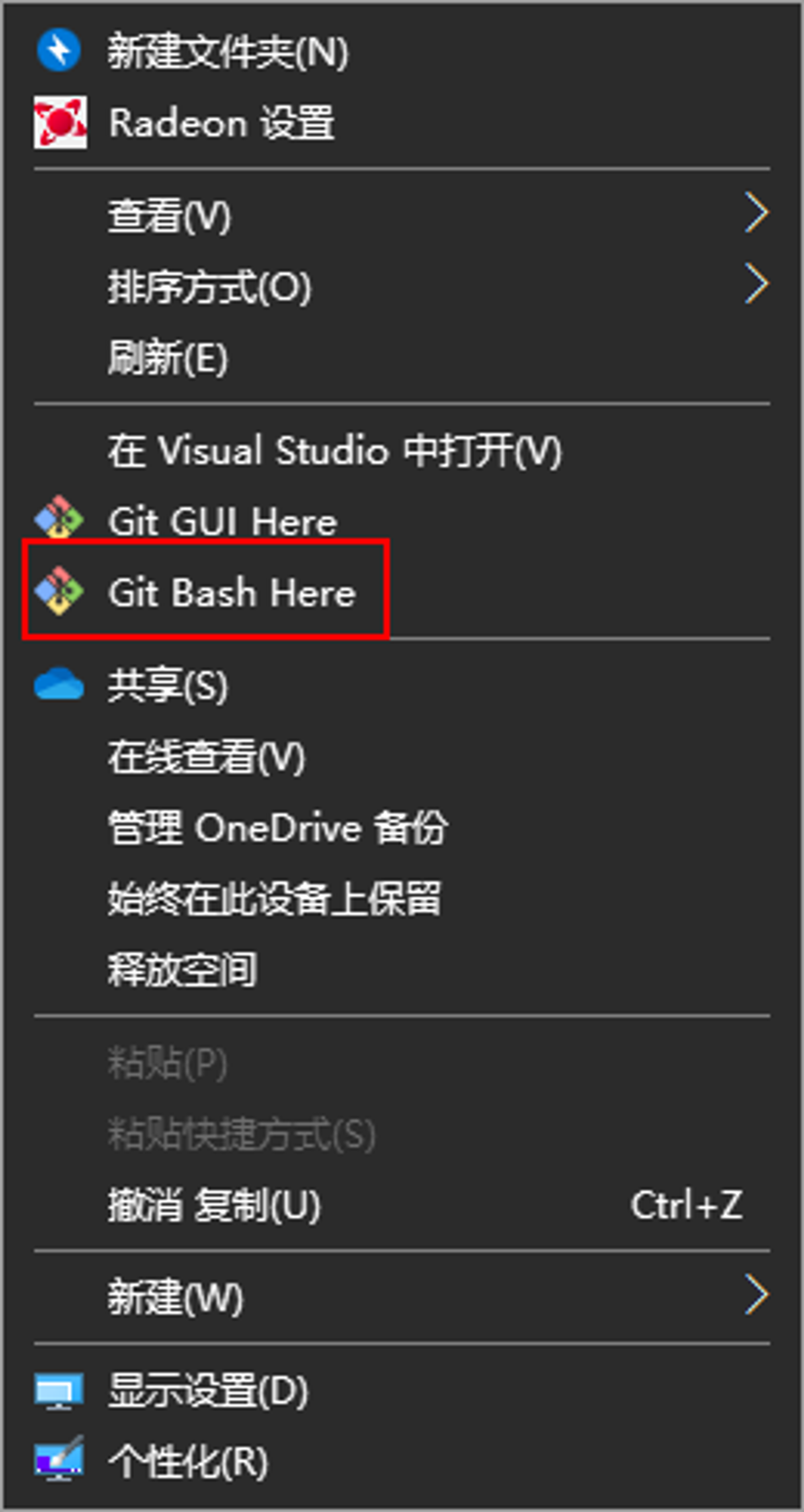
创建完成后,进入文件夹中,点击右键,选择 Git Bash

使用npm命令安装Hexo,输入:
npm install -g hexo-cli
安装过程较长,请耐心等待
安装完成后,需要进行初始化,输入:
hexo init blog
现在可以看到网站的雏形了
按顺序输入以下三条命令:
hexo new post "test1" hexo g hexo s
完成后,在浏览器打开输入以下网址:
localhost:4000
可以看到效果了
Hexo命令介绍
安装Hexo npm install hexo -g 升级Hexo npm update hexo -g 初始化 hexo init 新建文章 hexo new "名称" 可简写为 hexo n "名称" 生成 hexo generate 简写 hexo g 启动服务预览 hexo server 简写 hexo s 部署 hexo deploy 简写 hexo d 清理缓存 hexo clean
推送网站
打开你存放站点的文件夹,找到**_config.yml** 文件
找到最后一行的配置
deploy: type: git repository: https://github.com/xyfx666/xyfx666.github.io branch: master
记得把“repository”后的链接更换为你自己的GitHub项目地址
安装Git部署插件,输入命令
npm install hexo-deployer-git --save
然后,按顺序输入以下三条命令
hexo clean hexo g hexo d
然后再浏览器打开“xxxx.github.io”
注意:xxxx请更换为你的GitHub用户名
此时你会发现你的博客已经成功上线,可以在网路上访问了
更换主题
默认的主题不是很好看,你可以选择更换一个好看的主题
查找主题可以前往 Hexo官网的主题板块(官网右上角可以切换中文)
这里推荐一个我自己用的模板,里面有中文说明,看看就懂了
https://github.com/blinkfox/hexo-theme-matery
发布文章
在博客根目录下右键打开Git Bash
输入
hexo new post "标题"
新建一篇文章
然后前往\_posts目录
会多出一个.md文件,在里面写文章就可以了
编写玩Markdown文件后
在博客根目录下右键打开Git Bash
输入
hexo g //生成静态网页 hexo s //本地预览效果 hexo d //上传到GitHub
然后打开就能看到啦
其他
每个字都是手打的,如果有问题的话可以在下面留言,我看到会回复的
可能说的不是很清楚,请见谅
以后会补充更多关于主题和插件的内容
- 作者:NotionNext
- 链接:https://blog.xyfx666.top/article/hexo1
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
